- 问题:开源项目多人共同开发,我开发的模块是一个单独的npm包,想要在自己的项目中直接引用开发中的模块进行调试和测试。
- 解决方法: npm link
参考资料
npm官网·npm-link
博客·npm link中文文档
简书·npm link的使用
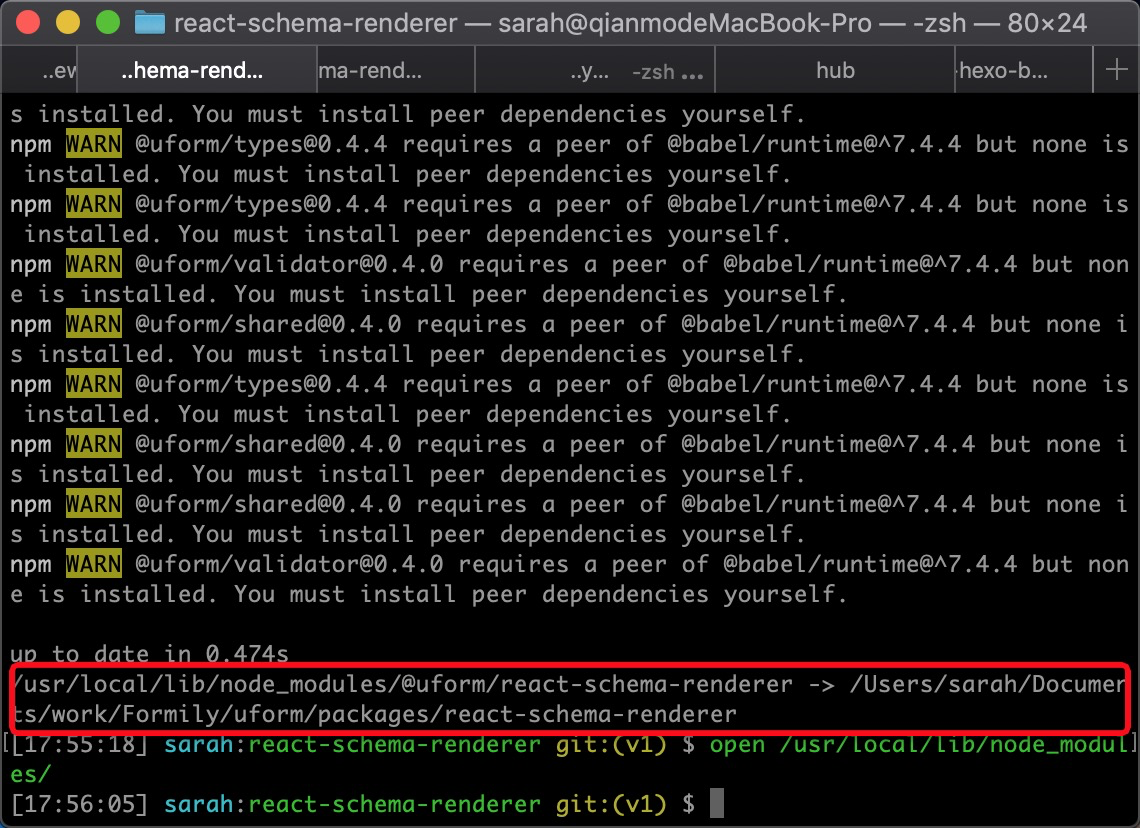
一、在全局环境的node_modules中,创建开发中的模块链接
此时github上的项目已经fork并clone到本地,切换到开发分支,在要开发的模块uform/packages/react-schema-renderer下,执行npm link。
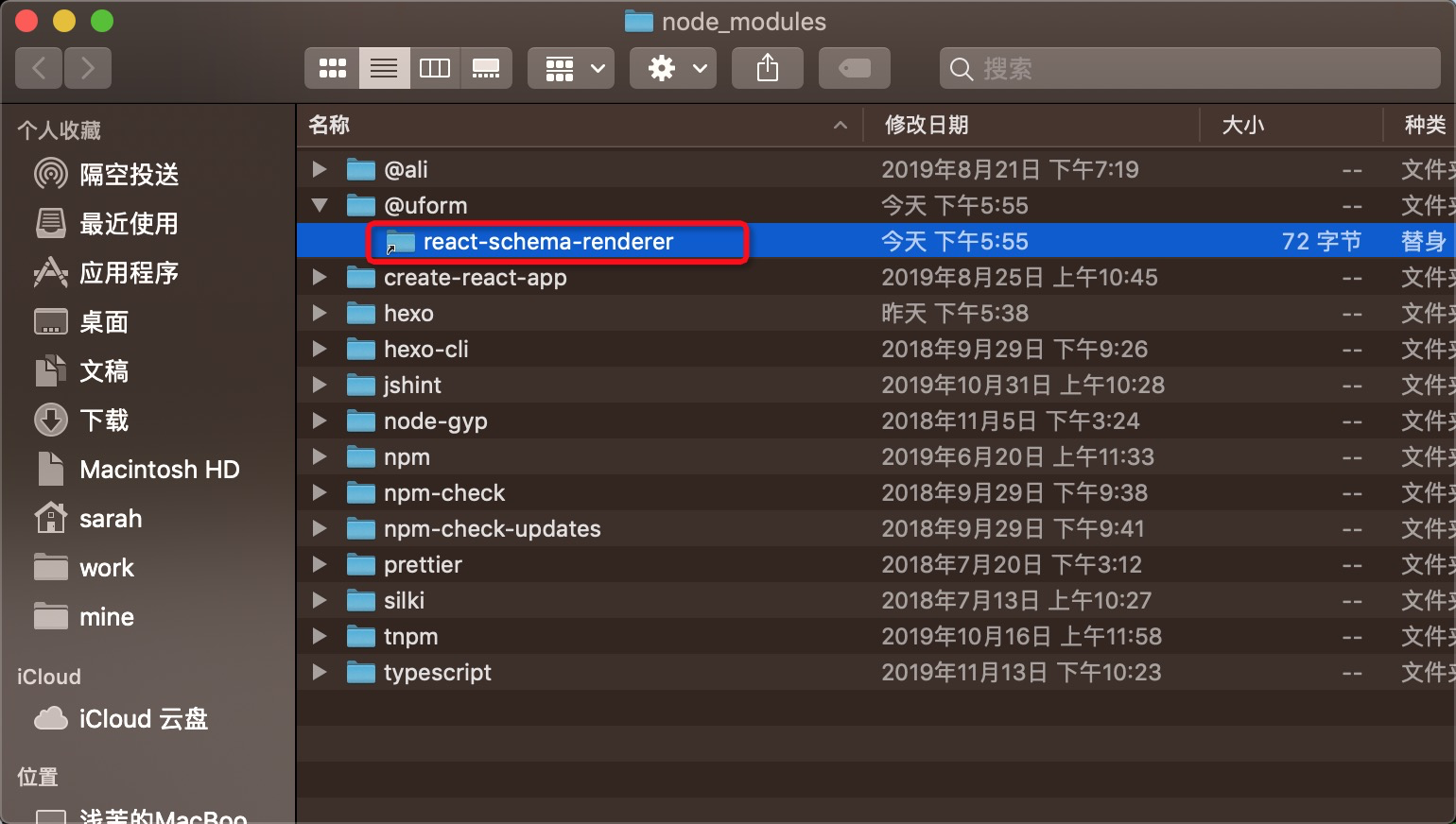
这一步会以package.json中的name,在全局的node_modules中创建本地模块的链接,打开全局node_modules,会看到该链接:


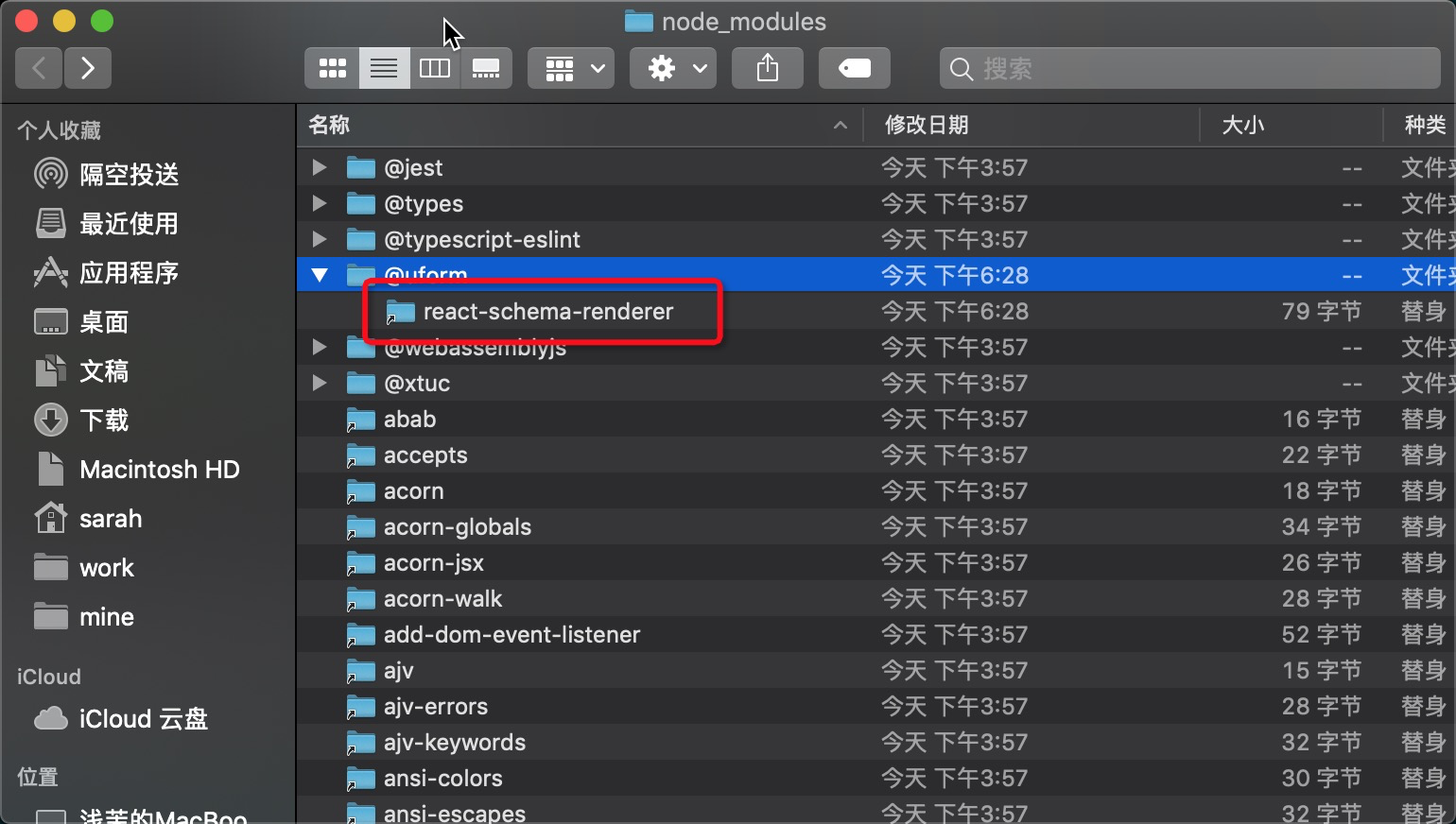
二、在自己的测试项目中引用链接
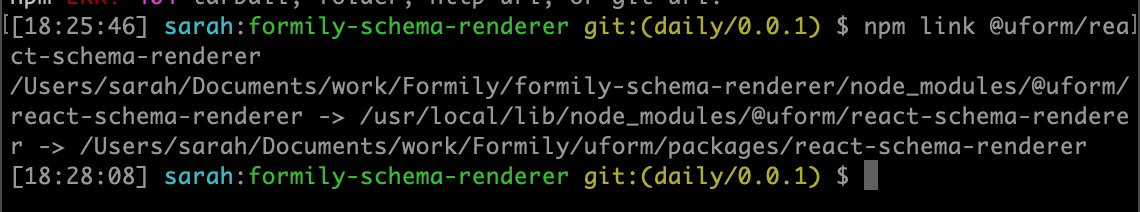
在自己的项目中,执行npm link @uform/react-schema-renderer

这一步会将上一步全局环境中创建的链接引入测试项目中,打开测试项目的node_modules可以看到该链接: